The user can also create a responsive layout where the layout will get changed as per screen size. CSS Grid is a CSS module that allows you to define two-dimensional grid-based layout systems.

Create Horizontal Masonry Layouts With Css Grid Coding Fribly Css Grid Css Tutorial Css
The following list collects a few.

. Share this Tutorial Exercise on. It is mostly used for mobile layout. If you want to create a 2-column layout you have to change the width to 50.
HTML CSS and Dynamic HTML 5 TH EDITION Tutorial 4 Creating Page Layouts with CSS XP XP XP XP XP Objectives Set display properties Create a reset style sheet Define a background image Set background image properties Use browser extension styles Explore fixed fluid and elastic layouts Float elements in a Web page 2. Each way has its pros and cons. Since CSS is the wave of the future why not learn and use CSS instead of tables for page layout purposes.
Hence if you have only one column to create for mobile devices you have to specify the width to 100. In this tutorial I learned how to create CCS style sheets and apply them to different pages within the webpage. Flex and then give each column a flex.
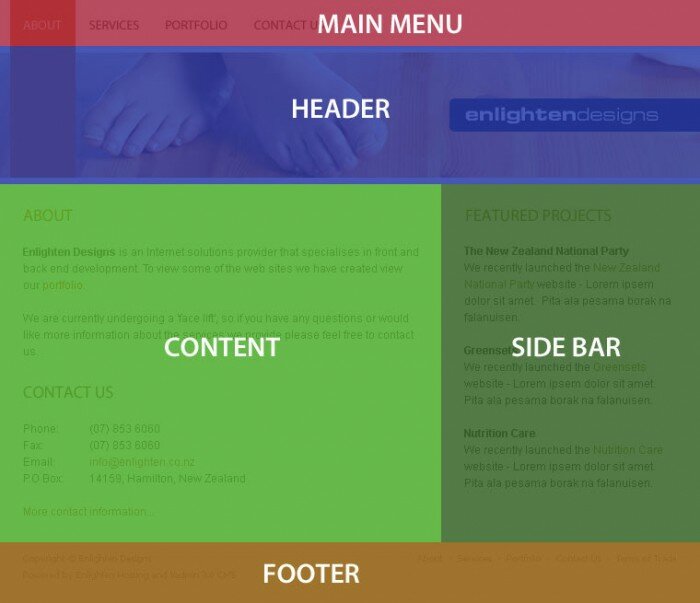
Theres usually a header and a footer and then some content maybe a sidebar for navigation a column in the middle with some content info and another column with some additional stuff whatever that may be. The author-meta p and ul. Designing a Multimedia Web Site Jumbo Popcorn.
To demonstrate how these layouts behave and look like Ive created a simple web site that uses HTML tables CSS float property CSS framework and flexbox. P ul margin. Do not tile the logopng image and tile the sidepng image only vertically.
Useful for when you have learned core CSS and looking to create a webpage with by your own. Provide a style rule to display the logopng and sidepng image files in the page body background. Covering popular subjects like HTML CSS JavaScript Python.
Web Development tutorial for Beginners Lesson 3In this lesson well cover CSS layouts for beginners how to build hand coded CSS layouts and some more int. To get the two columns we want we need to give the parent element a display. This website layout is mostly used for desktops.
62k Karan Gupta May 4 2015 355 PM. View Test Prep - Tutorial_04 from COMPUTER S 1425 at Santa Monica College. It means that the screen space divides into two halves.
Here are 10 tips that will help you to create CSS layouts without running into some of the more common problems. 1 When you apply these styles you get this. Styling Page Sections.
In this article I want to focus on four different ways you can create multicolumn layouts. At its basis it consists of a container element and its children with the latter arranged into columns and rows. For a real site layout you might consider pulling in a CSS reset to give you a common starting point across the different browsers.
Introduction to Layout. 1 so that they take up equal space. CSS Grid also controls the order of the items via CSS independent from the underlying HTML.
Working with Tables and Columns KPAF Radio. The multi-column layout CSS module provides us a way to lay out content in columns similar to how text flows in a newspaper. Set up your style so that logopng is loaded last by the browser.
Start studying Tutorial 4 Session 42 Creating Page Layouts with CSS Quick Check Answers New Perspectives on HTML CSS and Dynamic HTML 5th edition Carey. Designing a Web Page With CSS Sunny Acres Farms. This task will test some of your knowledge by the way of developing a simple webpage layout using a variety of techniques.
Columns div flex. For this layout Ill change the margin manually on those 3 elements on the right. This website layout is mostly used for tablets or laptops.
To create a 4-column layout you have to set the width to 25. As different approaches were used for different parts of the site we can say it was. Creating a Web Form Red Ball Columns.
While reading up and down columns is less useful in a web context due to the users having to scroll up and down arranging content into columns can nevertheless be a useful technique. Learn website basics by coding along with me in this web design tutorial and creating a basic website layout with HTML and CSS. But you know CSS also provides plenty of controls for positioning elements in a document.
Textbook Solutions Expert Tutors Earn. Create a simple page layout with CSS. If you have worked through this module then you will have already covered the basics of what you need to know to do CSS layout today and to work with older CSS as well.
Place logopng in the top-left corner of the background and sidepng in the top-right corner. 2 columns after using flex. Learn vocabulary terms and more with flashcards games and other study tools.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. Dont Use Layers Exclusively. Tutorial 4 - Creating Page Layouts With CSS - Cycle Pathology.
Actually doing it is often another thing altogether. Creating Page Layouts with CSS Cycle Pathology. This post explains how to realize an HTMLCSS basic structure to design a simple three column fixed page layout with standard elements logo top bar navigation bar text stage center column for post categories and right column to insert Google AdSense 120X600 ads to use in your projects.
This slide presentation shows how to create a simple web page layout with CSS. The most common layouts are. Hope you are very comfortable with HTML tables and you are efficient in designing page layouts using HTML Tables.
1- Three column fixed layout structure using CSS. Tutorial 4 Creating Page Layouts with CSS HTML CSS and XML Objectives XP Set display properties Create a reset style. The three-column layout is probably the second most common layout used for websites.
New Content published on w3resource. Sizing Positioning 2.

Creating A Nice Layout Css Grid Layout Using Grid Template Areas Youtube Css Grid Web Design Quotes Web Design Tips

Css Tutorial Css Layouts With Css2 And Css3 Toptal

Create A Clean Website Layout Web Design Tutorials Website Layout Css Tutorial

Build And Deploy A Portfolio Website Full Tutorial Responsive Maria Built With Html And Css In 2022 Css Portfolio Website Creating A Portfolio

Things To Consider While Creating Your Page Layouts By Using Cssscript Tutorials Web Development Tutorials

How To Create Responsive Logos For Your Website Css Html Webdeveloper Coding Pr Web Development Tutorial Learn Web Development Web Development Programming

Learn Css Grid In 5 Minutes Freecodecamp Css Grid Css Tutorial Learn Html And Css
0 comments
Post a Comment